Comprehensive UX/UI Design Bootcamp
Embark on a transformative journey to kickstart or enhance your career as a UX/UI Designer through our dynamic bootcamp. Craft a compelling series of case studies and enhance your job-ready UX/UI portfolio during the course.




UX/UI Design Bootcamp
Transform Your Life, become UX/UI Designers.
Excel in the Skills of a UX/UI Designer with Our Global Micro Classes. Craft Complete Case Studies, Engage in Live Figma Classes, and Showcase Your Ready-for-Work UX/UI Design Portfolio during Our Live UX/UI Design Bootcamp.

Why learn live with Designtopia?
We're a high-spirited, fully self-funded remote team that takes immense pride in educating designers and developers all across India.
Community first
Since day one, our community has been our steadfast support, and they hold a special place in our hearts. Every day, we actively nurture inclusivity.
Always authentic
We strongly oppose deceptive marketing practices and firmly believe in unfiltered authenticity and transparency as the cornerstone of any discourse or teaching approach.
Celebrate diversity
We actively listen and learn from our diverse community. It's the wide-ranging diversity within our community that brings the magic to Designtopia.
Positive Energy
We strongly advocate for radiating positive energy, and practicing kindness has a tremendous impact.
Waves before web
When the waves are right, drop everything and catch a surf. In our remote setup, we inspire our team to treasure the outdoors above all else.
Teach live
Considering the fast pace of our industry, we champion live teaching to ensure that our curriculum remains aligned with the latest releases.
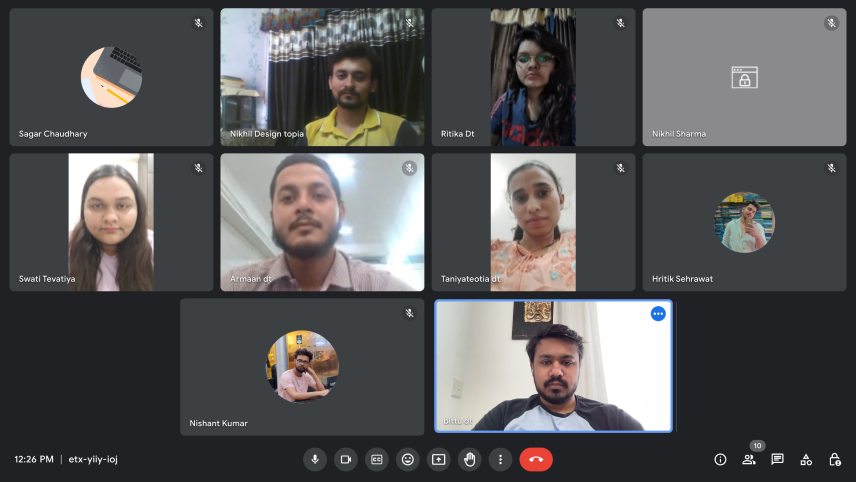
Learn-by doing with live classes
Our Bootcamp is your hands-on path to the latest UX/UI tools and practices, leaving outdated methods behind.
Beyond meeting your UX/UI Design peers, we've curated hands-on tasks and resources to prepare you for a successful start to the Bootcamp. Before the kick-off, dive into Figma assignments and team up with a cohort member to tackle a case study in design collaboration.
✧ Finish hands-on preparatory tasks using Figma.
✧ Explore various UX/UI Design books.
✧ Create a design team to tackle the initial case study in the Bootcamp.
In the initial Bootcamp week, you'll grasp the significance of balancing business objectives with user needs. The journey begins with sprint planning and estimating your inaugural design tasks, featuring a qualitative research survey.
✧ Understand business goals and user needs.
✧ sprint planning and design estimation.
✧ Create surveys
In the second week of Bootcamp, you'll analyze the data collected in Dovetail and master the art of prioritizing issues through the use of an affinity map.
✧ Establish a tagging taxonomy within Dovetail.
✧ Spotlight significant trends and pinpoint valuable insights in the research.
✧ Create an affinity map to delineate the primary user challenges.
Once the issues are distinctly outlined through Dovetail, you'll discover the art of mapping the information architecture of a product. Information architecture aids in comprehending the structure and functionality of a product, facilitating a smoother ideation process.
✧ Understand Information Architecture
✧ Master a variety of ideation techniques.
✧ Generate innovative ideas to address user issues and align with business objectives.
In the fourth week of our UX/UI Bootcamp, discover the art of mapping user flows according to industry standards. After outlining both existing and enhanced flows, delve into the skill of swiftly creating low-fidelity wireframes for the user experience.
✧ Understand the value of User Flows & Wireframes.
✧ Learn how to wireframe in Figma/Figjam.
✧ Understand grid systems and create grid styles in Figma.
you'll delve into crafting color and text styles. This week provides a chance to acquaint yourself with Figma's interface and establish the essential styles required for designing the UI.
✧ Familiarise yourself with color theory.
✧ Create Primary, action, neutral, and feedback colors
✧ Learn how to create color/text styles
Building on your knowledge of auto layout, discover the importance of developing component sets for ensuring consistent scalability in your designs. Throughout this week, you'll craft a variety of component sets tailored to your case study, ultimately constructing an efficient and streamlined design system.
✧ Learn the value of components
✧ Learn about component prototyping
✧ Practice creating components for your live projects.
Recognizing the significance of components, you'll delve into the practical application of Design Systems within the industry to achieve consistent scalability for teams. Alongside comprehending Design Systems, master the art of prototyping in Figma.
✧ Learn how Design Systems are use in the industry
✧ Learn how to prototype system Components
In this week's classes, you'll acquire the skills to conduct moderated research interviews and hone your ability to synthesize data in Dovetail. This marks the commencement of your capstone case study, following industry standards and spanning the final five weeks of the Bootcamp.
✧ Learn how to conduct research interviews
✧ Lead a series of moderated research interviews.
With research completed and design tasks estimated, shift your focus to mapping user flows and crafting wireframes for your experience. Incorporating feedback from your team and squad lead, iterate on your wireframes in preparation for high-fidelity design.
✧ Rapidly wireframe your experience
After iterating through a series of versioned wireframes, dedicate this week to crafting the visual layout for your high-fidelity designs using auto layout. Apply the skills acquired throughout the Bootcamp, seizing the opportunity to develop a set of components that will aid in achieving consistent scalability in your design.
✧ Design the layout using auto layout
✧ Create components to scale your design
After establishing the visual layout of your high-fidelity designs and crafting a series of component sets, the focus shifts to transforming static screens into a high-fidelity prototype. In addition to animating your screens, conduct a usability test to gauge the effectiveness of your design.
✧ Prototype a hi-fidelity experience with micro animations
Acquire up-to-the-minute insights from Industry Experts.
During our Bootcamp, you'll participate in live sessions guided by a team of expert Product Designers who excel in UX/UI.
We've designed a complete career roadmap for you.
During our Bootcamp, you'll engage in live sessions led by a team of accomplished Product Designers who excel in UX/UI.
Got a question about our Bootcamp?
It's likely that you may have some questions at this point. We actively encourage our students to ask questions directly, and you can easily schedule a quick call with us anytime.
We maintain small class sizes, typically capped at around 15 students. This deliberate choice ensures a more personalized and effective learning environment, allowing our students to receive individualized attention and support.
Our community consists of a diverse blend of individuals, including experienced designers transitioning to remote work, junior designers eager to adopt the latest workflows, and career changers exploring new paths. This diverse mix enriches the learning experience, as experienced professionals readily lend support to juniors. Our aim is to foster a constructive feedback loop for all participants, and we welcome individuals with or without prior UX/UI experience.
Yes, session recordings are promptly shared within 24 hours in your dedicated Classroom space, providing you with convenient access to review and reinforce your learning at your own pace.
Our Bootcamps stand apart from conventional online courses, offering a dynamic and immersive learning experience. In contrast to typical online courses, which often present over 60 hours of content behind a paywall with an average completion rate of approximately 15.5%, our live sessions provide interactive and engaging learning opportunities that enhance participation and knowledge retention.
With a commendable 98% completion rate among our students, we stand out in ensuring your successful learning journey. Say goodbye to self-teaching through isolated videos and embrace an engaging live classroom experience.
Absolutely! Whether you're starting from scratch or have an existing portfolio, you'll craft or enhance it with two comprehensive case studies developed during class. Utilizing a guided framework provided by your instructor, you'll dedicate your term break to designing and building engaging content for your portfolio, ensuring it reflects your evolving skills and creativity.
At DesignTopia, you'll tackle two case studies, collaborating with a classmate to master the art of remote teamwork in design.
Welcome to our positive and energetic community.
We are extremely thankful for the opportunity to educate designers and developers all over India, sharing our dynamic and engaging approach to learning.








Simple, transparent pricing
Unlike other courses that hide their prices, we maintain complete transparency in our online Bootcamp pricing and take pride in being both accessible and affordable.
Designtopia
UX/UI + Design System
Cultivate UX/UI Proficiency for Career Confidence
₹22999.00
What's included on Designtopia