Live Frontend Bootcamps
Transform your coding skills with our Live Frontend Bootcamps – Dive into immersive sessions led by expert instructors and elevate your frontend development expertise.




Frontend Bootcamp
Build a Responsive Web Design.
Master Responsive Web Design: Craft seamless websites for diverse devices, elevate your digital design skills!

Why learn live with Designtopia?
We're a high-spirited, fully self-funded remote team that takes immense pride in educating designers and developers all across India.
Community first
Since day one, our community has been our steadfast support, and they hold a special place in our hearts. Every day, we actively nurture inclusivity.
Always authentic
We strongly oppose deceptive marketing practices and firmly believe in unfiltered authenticity and transparency as the cornerstone of any discourse or teaching approach.
Celebrate diversity
We actively listen and learn from our diverse community. It's the wide-ranging diversity within our community that brings the magic to Designtopia.
Positive Energy
We strongly advocate for radiating positive energy, and practicing kindness has a tremendous impact.
Waves before web
When the waves are right, drop everything and catch a surf. In our remote setup, we inspire our team to treasure the outdoors above all else.
Teach live
Considering the fast pace of our industry, we champion live teaching to ensure that our curriculum remains aligned with the latest releases.
Learn-by doing with live classes
Embark on a hands-on journey with our Bootcamp, embracing the latest developer tools and cutting-edge practices while leaving outdated methods behind.
In addition to connecting with your Design System classmates on our Bootcamp Slack, you'll be tasked with completing preparatory work using Figma. This will ensure you swiftly grasp fundamental Design System workflows, tools, and principles.
✧ Complete Design System tasks in Figma
An introduction to the fundamentals of web development.
✧ Introduction to HTML and its structure.
✧ Basics of text editors and setting up the development environment.
✧ Understanding the role of HTML in building web pages.
Explore the power of HTML in structuring content on the web.
✧ Advanced HTML tags and attributes.
✧ Creating forms and understanding input elements.
✧ Best practices for writing clean and semantic HTML.
Learn the essentials of Cascading Style Sheets (CSS) for webpage design.
✧ Introduction to CSS and its syntax.
✧ Selectors, properties, and values in CSS.
✧ Box model and layout techniques.
Dive into advanced CSS concepts and responsive design principles.
✧ Flexbox and Grid layout systems.
✧ Media queries for responsive design.
✧ Styling forms and common UI components.
Explore Bootstrap, a powerful front-end framework.
✧ Understanding the Bootstrap grid system.
✧ Utilizing Bootstrap components for efficient development.
✧ Customizing and integrating Bootstrap into projects.
An introduction to JavaScript and its role in adding interactivity to web pages.
✧ Variables, data types, and operators.
✧ Control flow and loops.
✧ Functions and their importance in JavaScript.
Explore the Document Object Model (DOM) and how to manipulate web pages dynamically.
✧ Understanding the DOM structure.
✧ Selecting and modifying DOM elements.
✧ Handling events and user interactions.
Apply the skills acquired throughout the course to build a real-world project.
✧ Project planning and execution.
✧ Code optimization and debugging.
✧ Final review and Q&A session.
Acquire up-to-the-minute insights from Industry Experts.
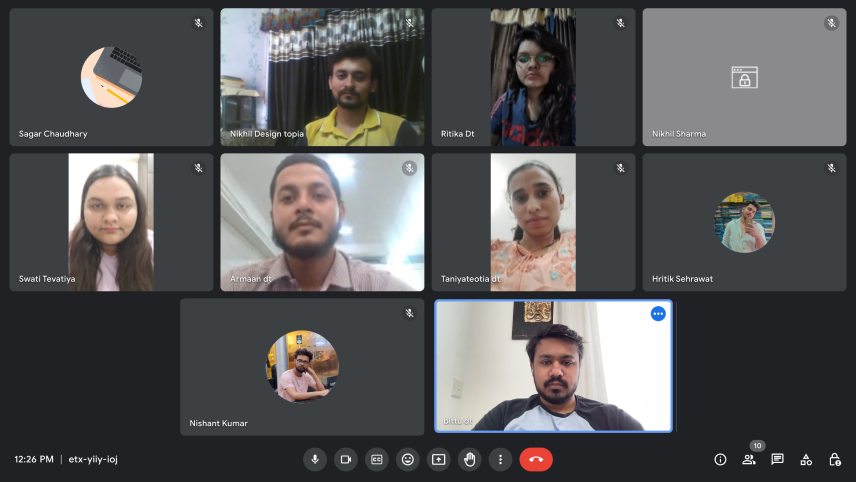
During our Bootcamp, you'll participate in live sessions guided by a team of expert Product Designers who excel in UX/UI.
We've designed a complete career roadmap for you.
During our Bootcamp, you'll engage in live sessions led by a team of accomplished Product Designers who excel in UX/UI.
Got a question about our Bootcamp?
It's likely that you may have some questions at this point. We actively encourage our students to ask questions directly, and you can easily schedule a quick call with us anytime.
We maintain small class sizes, typically capped at around 15 students. This deliberate choice ensures a more personalized and effective learning environment, allowing our students to receive individualized attention and support.
Our community consists of a diverse blend of individuals, including experienced designers transitioning to remote work, junior designers eager to adopt the latest workflows, and career changers exploring new paths. This diverse mix enriches the learning experience, as experienced professionals readily lend support to juniors. Our aim is to foster a constructive feedback loop for all participants, and we welcome individuals with or without prior Designing experience.
Yes, session recordings are promptly shared within 24 hours in your dedicated Classroom space, providing you with convenient access to review and reinforce your learning at your own pace.
Our Bootcamps stand apart from conventional online courses, offering a dynamic and immersive learning experience. In contrast to typical online courses, which often present over 60 hours of content behind a paywall with an average completion rate of approximately 15.5%, our live sessions provide interactive and engaging learning opportunities that enhance participation and knowledge retention.
With a commendable 98% completion rate among our students, we stand out in ensuring your successful learning journey. Say goodbye to self-teaching through isolated videos and embrace an engaging live classroom experience.
Absolutely! Whether you're starting from scratch or have an existing portfolio, you'll craft or enhance it with two comprehensive case studies developed during class. Utilizing a guided framework provided by your instructor, you'll dedicate your term break to designing and building engaging content for your portfolio, ensuring it reflects your evolving skills and creativity.
At DesignTopia, you'll tackle two Project, collaborating with a classmate to master the art of remote teamwork in Frontend development.
Welcome to our positive and energetic community.
We are extremely thankful for the opportunity to educate designers and developers all over India, sharing our dynamic and engaging approach to learning.




Simple, transparent pricing
Unlike other courses that hide their prices, we maintain complete transparency in our online Bootcamp pricing and take pride in being both accessible and affordable.
Advanced
UX/UI + Design System + Frontend
Interactive design courses for any role & level
₹32999.00
What's included on Advanced