Live UI Design Bootcamps
Unlock the Art of UI Design in Figma with Our Small Class Format Available Across India. Enroll in Live Zoom Sessions to Master the Craft of Designing Stunning and Highly Functional User Interfaces. Join a Community of Aspiring Designers and Developers and take your skills to the next level with our interactive sessions.




UI Design Bootcamp
Transform Your Life, becomeUI Designers.
Join our part-time, live UI Design bootcamp for an immersive learning journey. Dive into the world of Figma and explore styles, auto layout, variants, variables, interactive components, prototyping, smart animation, versioning, and seamless handover.

Engaging and Immersive Learning Journey
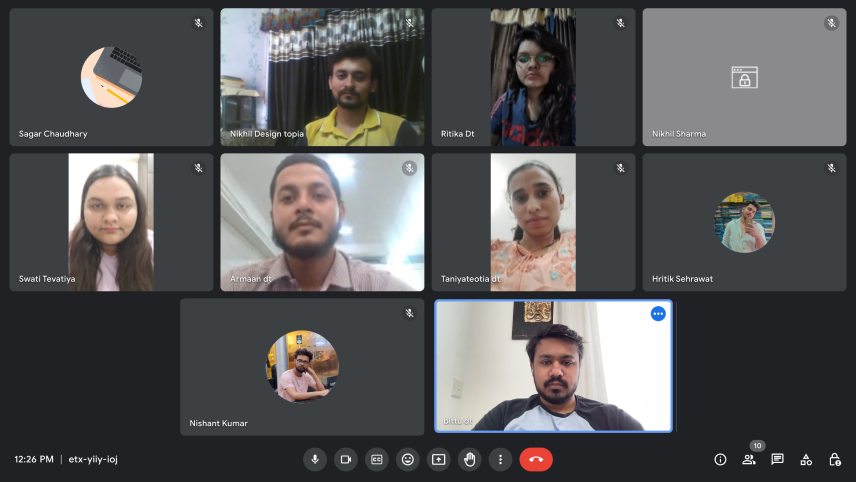
Our live classes offer a chance to engage in hands-on learning with students from across the globe. We prioritize an interactive learning approach to ensure you not only grasp but also practice essential skills.
Live Figma Classes
Our live classes provide a hands-on opportunity to learn by doing alongside your classmates.
UI Case Studies
Throughout our Bootcamp, you'll craft a comprehensive UI Design case study, complete with variables, components, and a high-fidelity prototype, all meticulously documented for seamless handoff.
UI Experts
Our UI Design Bootcamps are led by our expert team of Figma-enthusiastic UI Designers.
Feedback
Throughout the week, you'll receive valuable feedback from your instructors to elevate your UI Design expertise.
Community
Enrolling in our Bootcamp opens the door to our welcoming educational community.
Certification
Upon successful completion of your Bootcamp, you will receive a personally signed Dsigntopia certificate.
Learn-by doing with live classes
Our Bootcamp is your hands-on path to the latest UI tools and practices, leaving outdated methods behind.
You'll connect with fellow UI Design classmates and engage in preparatory work using Figma. This groundwork ensures you're fully equipped to excel in Bootcamp right from day one.
✧ Read a range of UI Design books
✧ Finish your UI Design tasks in Figma
In the initial week, you'll master the art of balancing your workflow as a UI Designer using both Figjam and Figma. The module begins with setting up an effective workflow, followed by learning the intricacies of competitor benchmarking to glean insights from existing UI patterns.
✧ Learn how to organise Layers, pages and projects in Figma
✧ Understand the Figma interface and how to work effectively
In the second week, delve into crafting the foundation for your interface. This session guides you in creating an accessible color palette, text styles, and grid systems, ensuring your UI has robust and scalable foundations.
✧ Understand how to design in Figma
✧ Create text styles and understand how we use pixels and rems
✧ Learn about the various grid systems and breakpoints across devices
In the third week, explore the use of Auto Layout to design form components. This session offers hands-on experience in crafting text fields, text areas, radio buttons, and checkboxes as component sets. Mastering the creation of these elements with auto layout is crucial for designing effective forms in any product.
✧ Understant how to use auto layout in Figma
✧ Learn how to user components with component props
✧ Create a range of form component sets using auto layout and micro animations
In the fourth week of our UI Design Bootcamp, you'll delve into creating auto-layout action components and navigation components. This module introduces you to nested components, providing insights into scaling your design seamlessly across various devices.
✧ Understand how to create auto layout action components in Figma
✧ Learn how to nested components using auto layout and micro animation
✧ Learn how to scale components across devices
As you resume Bootcamp, you'll immediately transition to converting your components into dark mode and ensuring full responsiveness in Figma. By this point, your proficiency in using Auto Layout to craft components should be solid, and this step serves as the final enhancement to your component sets.
✧ Understand the importance of responsive design
✧ Learn how you create responsive design in Figma
✧ Create a Multiple responsive components for your projects
✧ create components for dark mode
As we gain confidence in crafting component sets and navigating responsive design, you'll delve into mastering component properties for your components. Properties lie at the core of each component set, and developing proficiency in grouping them is crucial.
✧ Learn the range of component properties we can set
During one of our UI Design Bootcamp weeks, you'll explore animations in Figma. In each component module, you'll discover how to create interactive components, forming the foundation for prototyping. This class will cover prototyping techniques, enabling you to connect screens and animate overlays effectively.
✧ Build confidence in using interactive components
✧ Understand about the various prototyping triggers we can set
✧ Learn about the Smart animation we can use in Figma
In our concluding class, you'll master the art of confidently handing over your designs to developers. Learn how to conduct effective feedback and design crit sessions with your team. As you complete your case study, seize the opportunity to showcase your work at our graduation ceremony."
✧ Learn how to handoff your designs to dev
Acquire up-to-the-minute insights from Industry Experts.
During our Bootcamp, you'll participate in live sessions guided by a team of expert Product Designers who excel in UX/UI.
We've designed a complete career roadmap for you.
During our Bootcamp, you'll engage in live sessions led by a team of accomplished Product Designers who excel in UX/UI.
Got a question about our Bootcamp?
It's likely that you may have some questions at this point. We actively encourage our students to ask questions directly, and you can easily schedule a quick call with us anytime.
We maintain small class sizes, typically capped at around 15 students. This deliberate choice ensures a more personalized and effective learning environment, allowing our students to receive individualized attention and support.
Our community consists of a diverse blend of individuals, including experienced designers transitioning to remote work, junior designers eager to adopt the latest workflows, and career changers exploring new paths. This diverse mix enriches the learning experience, as experienced professionals readily lend support to juniors. Our aim is to foster a constructive feedback loop for all participants, and we welcome individuals with or without prior UX/UI experience.
Yes, session recordings are promptly shared within 24 hours in your dedicated Classroom space, providing you with convenient access to review and reinforce your learning at your own pace.
Our Bootcamps stand apart from conventional online courses, offering a dynamic and immersive learning experience. In contrast to typical online courses, which often present over 60 hours of content behind a paywall with an average completion rate of approximately 15.5%, our live sessions provide interactive and engaging learning opportunities that enhance participation and knowledge retention.
With a commendable 98% completion rate among our students, we stand out in ensuring your successful learning journey. Say goodbye to self-teaching through isolated videos and embrace an engaging live classroom experience.
Absolutely! Whether you're starting from scratch or have an existing portfolio, you'll craft or enhance it with two comprehensive case studies developed during class. Utilizing a guided framework provided by your instructor, you'll dedicate your term break to designing and building engaging content for your portfolio, ensuring it reflects your evolving skills and creativity.
At DesignTopia, you'll tackle two case studies, collaborating with a classmate to master the art of remote teamwork in design.
Welcome to our positive and energetic community.
We are extremely thankful for the opportunity to educate designers and developers all over India, sharing our dynamic and engaging approach to learning.








Simple, transparent pricing
Unlike other courses that hide their prices, we maintain complete transparency in our online Bootcamp pricing and take pride in being both accessible and affordable.
Basic
Only UI
Enhance UI Skills and Elevate Career Confidence
₹14999.00
What's included on Basic