Design System Bootcamps
Discover the art of crafting a scalable Design System in Figma. In our online Bootcamp, you'll participate in live Zoom classes alongside designers from all over the world, where you'll learn how to build a Design System from the ground up.




Design System Bootcamp
Design a Scalable Design Systemin figma.
Throughout our online Bootcamp, you'll gain expertise in scaling a Design System using Figma. We'll delve into the intricacies of scaling a Design System with variable foundations, components, and patterns.

Why learn live with Designtopia?
We're a high-spirited, fully self-funded remote team that takes immense pride in educating designers and developers all across India.
Community first
Since day one, our community has been our steadfast support, and they hold a special place in our hearts. Every day, we actively nurture inclusivity.
Always authentic
We strongly oppose deceptive marketing practices and firmly believe in unfiltered authenticity and transparency as the cornerstone of any discourse or teaching approach.
Celebrate diversity
We actively listen and learn from our diverse community. It's the wide-ranging diversity within our community that brings the magic to Designtopia.
Positive Energy
We strongly advocate for radiating positive energy, and practicing kindness has a tremendous impact.
Waves before web
When the waves are right, drop everything and catch a surf. In our remote setup, we inspire our team to treasure the outdoors above all else.
Teach live
Considering the fast pace of our industry, we champion live teaching to ensure that our curriculum remains aligned with the latest releases.
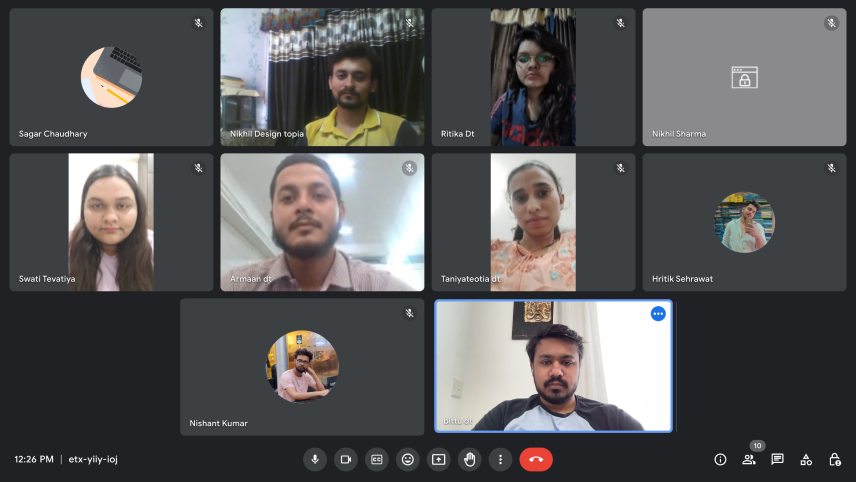
Learn-by doing with live classes
Our Bootcamp is your hands-on path to the latest design system tools and practices, leaving outdated methods behind.
In addition to connecting with your Design System classmates on our Bootcamp Slack, you'll be tasked with completing preparatory work using Figma. This will ensure you swiftly grasp fundamental Design System workflows, tools, and principles.
✧ Complete Design System tasks in Figma
In our initial class, you'll delve into Figma, exploring the structure and scalability of Design Systems. Alongside comprehending System structures, you'll familiarize yourself with Design Tokens through Figma's variables, gaining hands-on experience in their practical application.
✧ Learn how to Make Design Systems in Figma
✧ Learn how Tokens contributes to a Design System
✧ Learn how Tokens contributes to a Design System
You'll hone your skills in crafting global or primitive variables, which can be aliased into semantic variables. These will serve as values applied to components, allowing you to efficiently design and implement cohesive design elements.
✧ Master In variables to scale your Design system in Figma.
✧ Learn color, number, string , and boolean variables
In the third week of our interactive Design System Bootcamp, you'll discover the art of aliasing global variables into local variables with modes. Known as semantic aliasing, this technique is essential for mastering the scalability of Design Systems across various products.
✧ Learn how to create auto layout components in Figma
Building on the knowledge gained in the preceding week, you'll delve deeper into component sets and properties. Throughout this week, you'll explore the spectrum of component properties and discover how to design responsive components, enhancing your proficiency in crafting dynamic and adaptable user interfaces.
✧ Learn how to Set component properties
✧ Learn how to create responsive components in Figma
In the fifth week of your Bootcamp, you'll gain insights into component anatomies and engage in documenting the structure of each component in your system. This hands-on practice ensures a thorough understanding of the integral elements that contribute to the robustness of your design system.
✧ Learn component anatomy in Figma
✧ Annotate components anatomy
✧ Understand how to create anatomic documentation
You'll focus on documenting the content types destined for use in your components. Utilizing content variables, you'll begin outlining rules to govern the content within your system, contributing to the structured and effective implementation of your design components.
✧ Learn how to handle multi-language content
You'll delve into the creation of micro-interactions and document the anticipated component interactions within your system. This hands-on experience will enhance your skills in designing and documenting engaging user interactions.
✧ Learn the types of animation you can create in Figma
✧ Understand micro-animation with components
In the concluding week of Bootcamp, you'll gain insights into effectively maintaining and scaling your Design System within a team and agency setting. This crucial knowledge will empower you to navigate real-world scenarios and contribute to the seamless growth of design practices.
✧ Learn how to scale your Design system
Acquire up-to-the-minute insights from Industry Experts.
During our Bootcamp, you'll participate in live sessions guided by a team of expert Product Designers who excel in UX/UI.
We've designed a complete career roadmap for you.
During our Bootcamp, you'll engage in live sessions led by a team of accomplished Product Designers who excel in UX/UI.
Got a question about our Bootcamp?
It's likely that you may have some questions at this point. We actively encourage our students to ask questions directly, and you can easily schedule a quick call with us anytime.
We maintain small class sizes, typically capped at around 15 students. This deliberate choice ensures a more personalized and effective learning environment, allowing our students to receive individualized attention and support.
Our community consists of a diverse blend of individuals, including experienced designers transitioning to remote work, junior designers eager to adopt the latest workflows, and career changers exploring new paths. This diverse mix enriches the learning experience, as experienced professionals readily lend support to juniors. Our aim is to foster a constructive feedback loop for all participants, and we welcome individuals with or without prior UX/UI experience.
Yes, session recordings are promptly shared within 24 hours in your dedicated Classroom space, providing you with convenient access to review and reinforce your learning at your own pace.
Our Bootcamps stand apart from conventional online courses, offering a dynamic and immersive learning experience. In contrast to typical online courses, which often present over 60 hours of content behind a paywall with an average completion rate of approximately 15.5%, our live sessions provide interactive and engaging learning opportunities that enhance participation and knowledge retention.
With a commendable 98% completion rate among our students, we stand out in ensuring your successful learning journey. Say goodbye to self-teaching through isolated videos and embrace an engaging live classroom experience.
Absolutely! Whether you're starting from scratch or have an existing portfolio, you'll craft or enhance it with two comprehensive case studies developed during class. Utilizing a guided framework provided by your instructor, you'll dedicate your term break to designing and building engaging content for your portfolio, ensuring it reflects your evolving skills and creativity.
At DesignTopia, you'll tackle two case studies, collaborating with a classmate to master the art of remote teamwork in design.
Welcome to our positive and energetic community.
We are extremely thankful for the opportunity to educate designers and developers all over India, sharing our dynamic and engaging approach to learning.








Simple, transparent pricing
Unlike other courses that hide their prices, we maintain complete transparency in our online Bootcamp pricing and take pride in being both accessible and affordable.
Designtopia
UX/UI + Design System
Cultivate UX/UI Proficiency for Career Confidence
₹22999.00
What's included on Designtopia